Want to know how to speed up your WordPress site? You’re in the right place.
In June 2021, Google began rolling out an algorithm update that will give top spots to fast sites in search results. Does your WordPress website make the cut?
While Google had been considering page speed in their search engine rankings since 2018, the 2021 “page experience update” really took things a big step further. Now, there are three new scores, called Core Web Vitals, that your website has to have high marks on in order to rank above your competitors.
Is your website fast enough? How does your site speed stack up against your competitors?
Chances are, your site could be faster. Let’s take a look at some of the best ways to speed up a WordPress website.
Why is my WordPress site so slow?
Website speed is affected by lots of different things, and no two websites will be slow for exactly the same reasons. It’s often several different reasons all adding up to make your site slow, so it’s important to take a look at all the different possible reasons (and their solutions).
For instance, maybe one site is overloaded by large images, while another has too many unnecessary plugins and old themes installed, while still another has both of those problems combined.
Other things that can slow down your WordPress site are insufficient hosting, too many external HTTP requests, bad plugins, slow themes, and more.
To find out your website’s speed and get an idea of how to improve it, you should use a good speed testing tool and test at different times throughout a day, on both mobile and desktop.
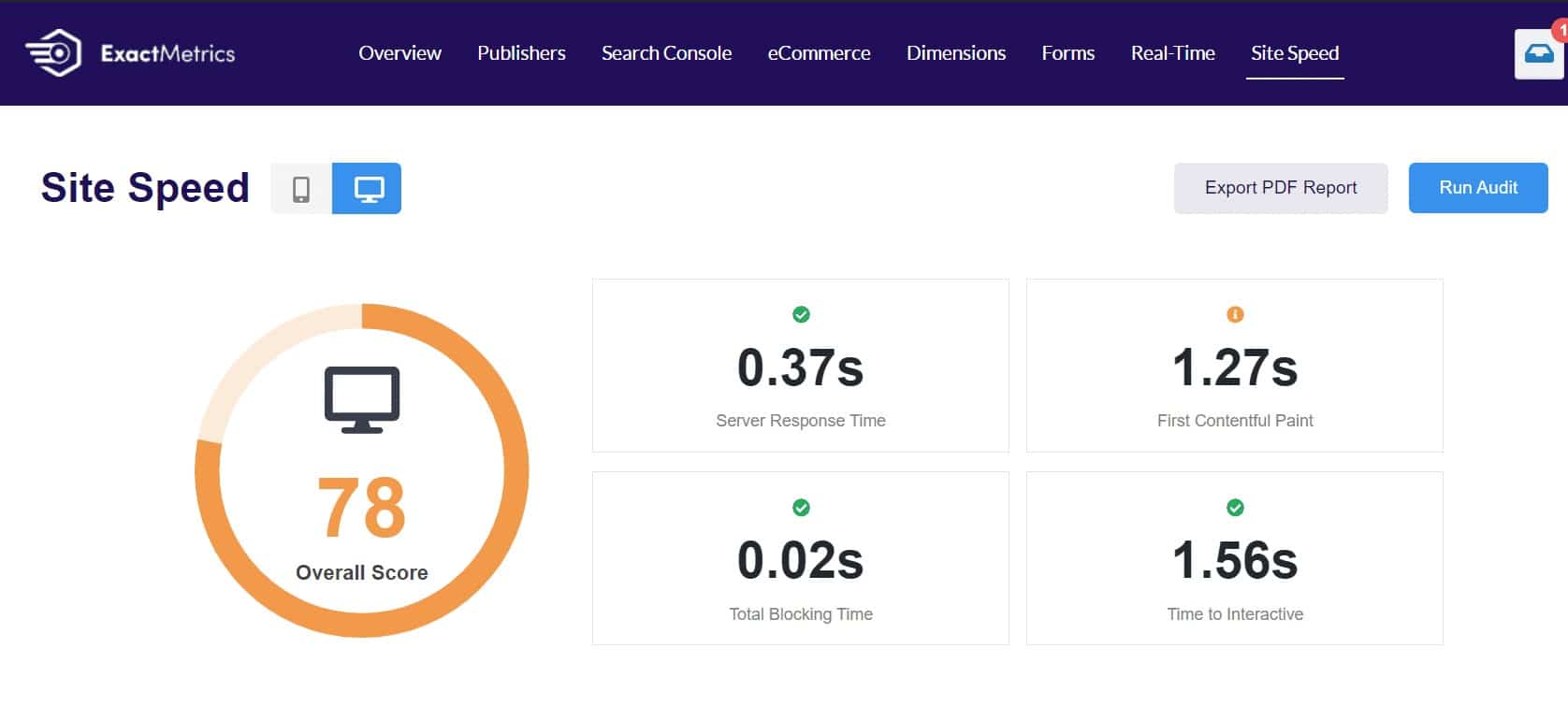
If you’re an ExactMetrics user at the Plus level or above, you have access to a site speed report right inside your WordPress dashboard. Just open your reports area and click on the Site Speed tab.

How to Speed Up Your WordPress Site
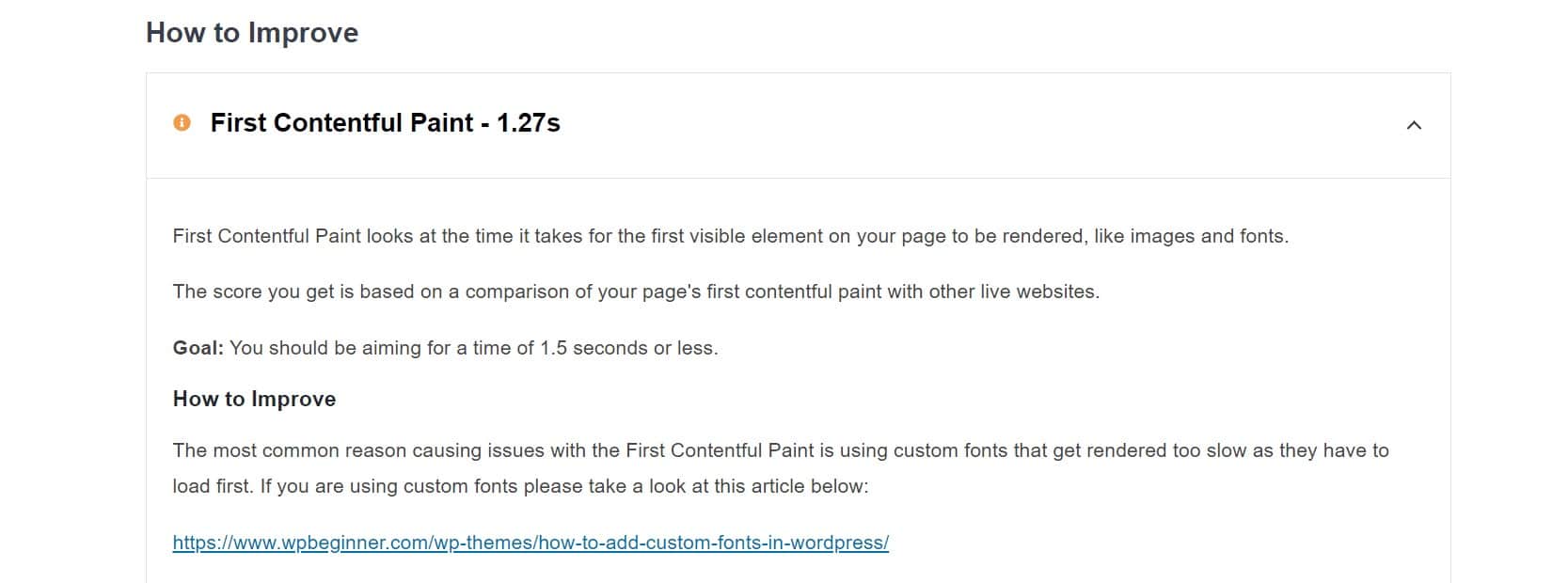
We’re going to go over 14 ways to speed up your WordPress site. To access recommendations based on your site’s speed ratings, ExactMetrics users can find suggestions in the Site Speed tab below the scores:

WordPress Site Speed Optimization Tactics
- Choose a Reputable Host
- Compress/Optimize Images
- Use a Caching Plugin
- Keep Your Website Updated
- Choose an Optimized Theme
- Use Excerpts on Home Page and Archives
- Use a CDN (Content Delivery Network)
- Choose Fast, Reputable Plugins
- Use Lazy Loading
- Deactivate/Uninstall Unused Plugins
- Clean Up Your WordPress Database
- Split Comments into Multiple Pages
- Fix Render-Blocking JavaScript and CSS
- Minify HTML, CSS and JavaScript
1. Choose a Reputable Host
This is number one here because it’s absolutely essential to having a speedy website. If your host is slow, your website is going to be slow. Period.
So, when you’re shopping for hosting, look for a host that’s reputable, has good reviews, and offers the services you need or want the most. If you’re looking for shared hosting (which many beginners and beyond choose for the price point), go for a reputable provider like Bluehost or SiteGround.
A managed WordPress hosting provider might give you a faster website and some great services, but it’s definitely a pricier option. It can sure lead to a fast site, though! We recommend WPEngine for managed hosting.
2. Compress/Optimize Images
Especially if you have an image-heavy site, large images can really make your website drag. The file sizes are large and take up a lot of space on your server, making loading much slower.
There are a few things you can do to fix this.
First, any time you upload a new image, make sure it’s exactly the correct size. WordPress is awesome at scaling your images to fit the space, but if you upload a 3000px wide image and you need it to be 300px wide in your content, you’re taking up way more file space than you need to. To go a step further, you can even compress your images, making the quality slightly less (probably not even noticeably) but also taking up less space.
Second, you can use a plugin to compress the images you already have uploaded on your site. There are a good bunch of plugins out there that’ll do this for you, like EWWW Image Optimizer and Imagify.
3. Use a Caching Plugin
You’ve probably heard of a cache (“cash”) before. If not, that’s okay too! A cache is like a record of your webpage. Instead of loading your entire page every time someone visits it, a cache, or copy, is created on your server. That way, it doesn’t have to load your entire website every time somebody visits it.
Without a caching plugin, your site will have to go through all the loading processes every time, for every visitor. That demand on your site slows it down.
So, install a caching plugin to help make your site faster! There are a lot of them out there, but we recommend one of these:
- WP Rocket
- WP Super Cache
- W3 Total Cache
- SG Optimizer (for SiteGround users only)
4. Keep Your Website Updated
WordPress is a constantly updated to improve security, functionality, and more. If you’ve purchased a theme, it’s likely that there are updates released fairly often for that theme, as well. Plugins, too, are updated often.
In order to have your website optimized for speed as well as possible, it’s important to keep everything updated. Go through and update plugins, your theme, and your version of WordPress often.
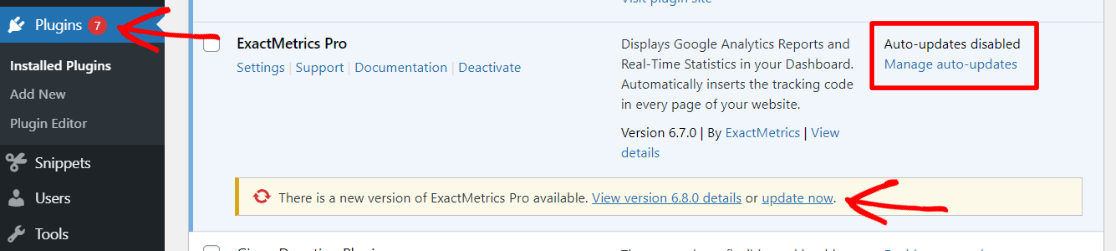
Plugin updates can be very easy! The number in a red circle in your sidebar alerts you to updates available. Once you’re in your list of plugins, you’ll see an option on the right to auto-update each plugin (only use this for plugins you know for sure won’t ever create issues on your site). To update manually, click the update now link on the bottom.

For WordPress core updates, you can either update manually by going to Dashboard » Updates, or some hosts give you the option to update your WordPress installation automatically. For more on this, read How to Enable Automatic Updates in WordPress for Major Versions.
5. Choose an Optimized Theme
Not all themes were created equal. Not all theme developers are great developers. So, there are themes out there that are bloated with extra code and not built for speed.
To find an optimized theme, there are a few things to keep in mind.
First, look for a theme that’s updated regularly. If a theme hasn’t been updated in some time, chances are the developer isn’t very concerned with keeping it optimized and working correctly.
Second, find a theme that either has a lot of good reviews, or is by a developer with great reviews on other themes. If you choose a brand-new theme, it’s possible that it won’t have many reviews yet. However, if it’s by a reputable developer, you can at least guess that it’s optimized.
Lastly, you can search for a theme that specifically mentions speed. In this age of website owners being concerned about page speed to rank highly in Google search, developers are adding speed details into their theme descriptions.
For more on choosing the right WordPress theme, read Selecting the Perfect WordPress Theme – 9 Things You Should Consider.
6. Use Excerpts on the Home Page and Archives
When your home page or blog page loads, is it loading excerpts instead of full posts? To make your website fast, make sure you’re showing excerpts, not full posts. The ExactMetrics blog is a good example of excerpts rather than full posts on the list pages:

If you were loading, say, 5 full posts on your blog homepage, you can see why that might take too long to load.
7. Use a Content Delivery Network (CDN)
A content delivery network (CDN) is especially useful for sites that get quite a bit of international traffic. The location of your servers has an impact on how quickly your site will load for a person based on their location. For example, let’s say you live in the United States, and the servers your hosting company uses are here in the United States. If you have people from the UK accessing your site, it probably won’t be as fast for them as it would be for someone in the U.S.
A CDN can fix that. Basically, it’s a network of servers around the world that will store the static bits of your website (like images and CSS files) so that your website will load faster in that part of the world.
Pretty cool, right?
So, how do you make a CDN? A plugin! There are quite a few out there – for help choosing one, read 7 Best WordPress CDN Services in 2021 (Compared).
8. Choose Fast, Reputable Plugins
Plugins, like themes, can be low quality and not optimized.
In general, follow these rules when choosing plugins:
- Use plugins you really need. Don’t install plugins willy-nilly just because they sound cool.
- Read reviews! Recent reviews will tell you if a plugin majorly slows down a site, or doesn’t work as expected.
- Choose plugins from reputable developers with a good number of installs and good reviews.
If you install a plugin that doesn’t work as expected and you’re not going to use it, go ahead an uninstall it completely.
9. Use Lazy Loading
When you load a website that doesn’t use lazy loading, everything on the page (even the stuff you can’t see) loads right away. If you have lazy loading enabled, a visitor will see what’s on the screen load up right away, while pieces of the rest of the page (like images) waits for them to scroll down to load.
For instance, if you’re visiting a blog, you’ll see a list of posts with images. If the blog is lazy loading, the images for each post will load as you scroll down to them. It’s not super noticeable for visitors and shouldn’t detract from their experience on your site, as long as loading isn’t too slow.
Lazy loading can really help the viewable portion of your site load faster, and is relatively easy to set up using a plugin. We recommend WP Rocket or Optimole. Lazy loading is also available in the SG Optimizer plugin if you host with Siteground.
10. Deactivate/Uninstall Unused Plugins
Plugins that are just sitting there doing nothing (but still active on your site) could be taking up valuable space. Remove anything that you’re not actively using.
In fact, unused plugins can also create vulnerabilities for hackers to access your site. Make sure to go through your plugins on, say, a monthly or bi-monthly basis to check for any you no longer need.
11. Clean Up Your WordPress Database
Your WordPress website can be just like your closet: full of stuff you don’t necessarily need to keep. It’s a great idea to delete things that are just hanging out, taking up space.
For instance, you might have posts in your trash, images in your media library that aren’t actually used anywhere, and post revisions that you no longer need.
To clean up your database without spending hours on it yourself, try a plugin like Advanced Database Cleaner.
12. Split Comments into Multiple Pages
If your website gets a lot of comments, loading all those comments at once for an article can actually slow it down. They can really make your page very long! So, instead of serving them all on one page, have them load on multiple pages. Maybe your first page will load 10 comments, then a user can click on the next page to read more.
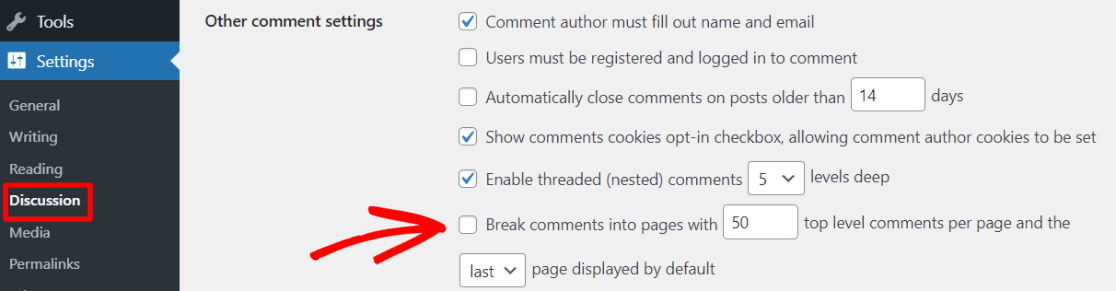
Making this happen is actually very easy! Just head to Settings » Discussion and choose to break comments into pages. You can decide how many comments to display on each page.

13. Fix Render-Blocking JavaScript and CSS
This is a bit more advanced and may require help from a developer, but you can also do it with a plugin like WP Rocket. Basically, it means that you can make some JavaScript and CSS codes load later in the loading process, so that HTML (the code that loads the elements people can see) can load faster.
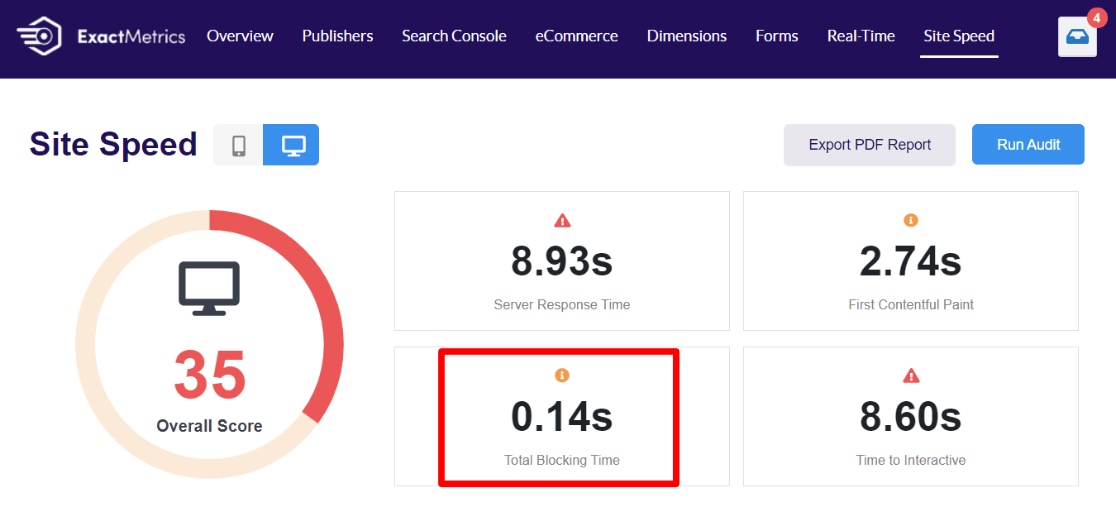
Fixing render-blocking JavaScript and CSS can help improve your total blocking time, seen here in the ExactMetrics site speed report:

For a complete guide on how to work on this aspect of your website’s speed, read How to Fix Render-Blocking JavaScript and CSS in WordPress.
14. Minify HTML, CSS and JavaScript
The process of minifying code is pretty much just like it sounds: you make it smaller. Code often has white space and comments in it that aren’t necessary if you’re not trying to read it and work on it. Removing these bits from the code can help your website load faster.
Thankfully, there are plugins (like WP Rocket again) that can do this all for you with the click of a button, without a developer.
That’s it! You’ve made it through all 14 ways to speed up your WordPress website. We hope you’ve found a few useful tips!
If you liked this post, you might like 8 Google Analytics Metrics Every Business Should Track. And don’t forget to follow us on Twitter and Facebook to see all the latest Google Analytics tutorials.