Do you want to test or verify if your Google Analytics tracking code is running on your website?
Once you’ve installed ExactMetrics, and connected to Google Analytics, it’s good practice to confirm that your Google Analytics tracking code is working as expected.
Follow this guide to learn the different ways of testing.
Prerequisites:
- You’ve already installed and activated ExactMetrics.
- You’ve already connected ExactMetrics with Google Analytics.
- You are logged out of your WordPress site, or you are using an Incognito / Private window to test.
By default, ExactMetrics will not run your tracking code if you’re logged in as an Administrator or Editor on your WordPress site.
Viewing the Source Code
You can simply view your website’s source code and search for ExactMetrics’ output to see if your tracking code is working.
Make sure to clear all caches running in your WordPress site, and if using optimization plugins, please double check that ExactMetrics files or scripts are not being minified or deferred (this helps for more accurate Analytics tracking as well).
As an example, if using WP Rocket, adding the following to Settings » WP Rocket » File Optimization will allow ExactMetrics and Google Analytics to load immediately and avoid potential console errors:
/google-analytics-dashboard-for-wp/assets/js/*.js /exactmetrics-premium/assets/js/*.js www.googletagmanager.com
After you’ve verified the above, you can proceed to inspect element or view source while on your website.
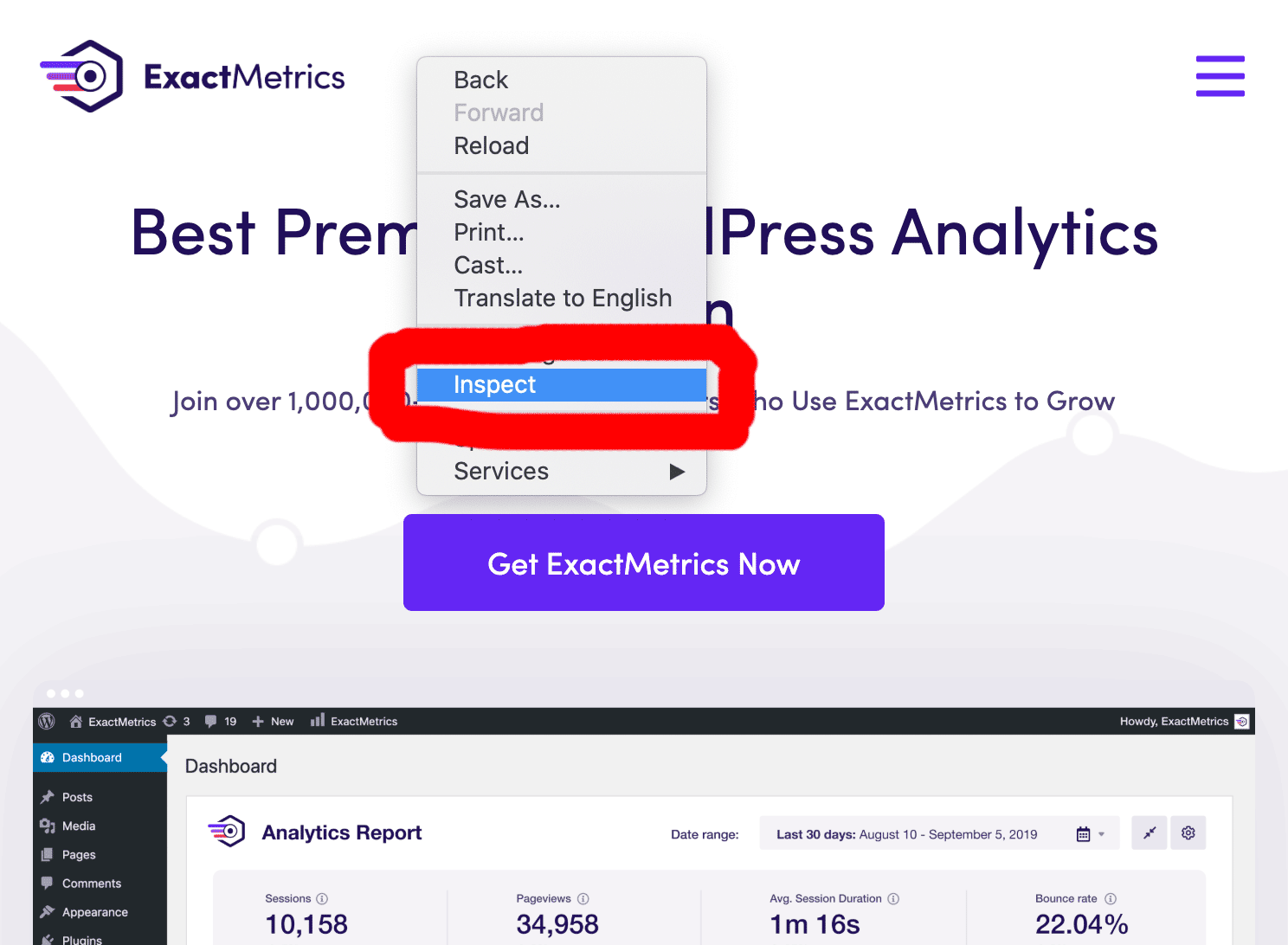
Right-click anywhere while on your website and choose the option to view your page source. The option can vary from browser to browser:
- Inspect
- Inspect Element
- View Page Source
Whichever the wording, find and click the option:

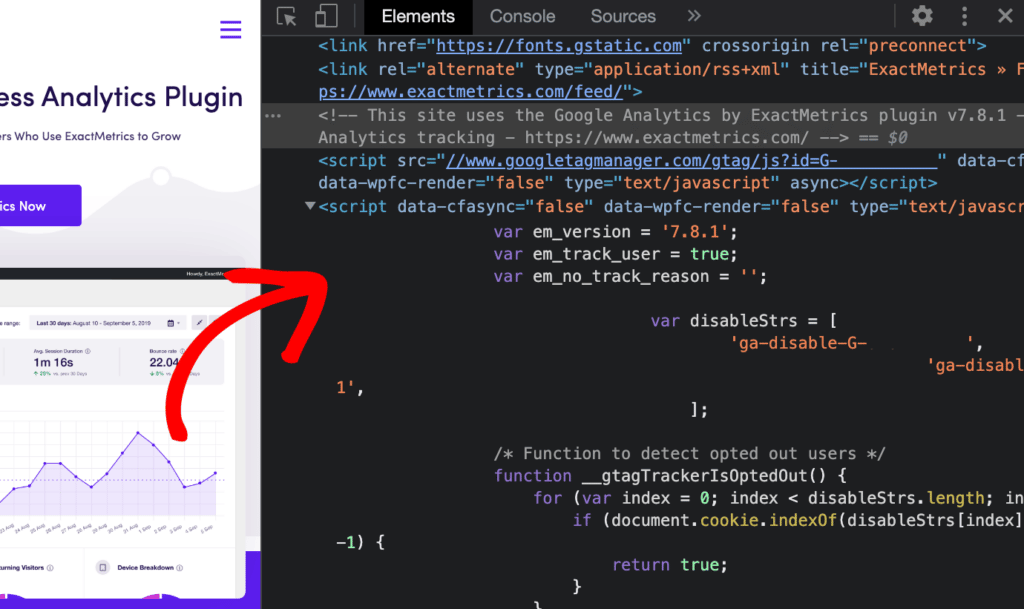
Then you can do a search within the source code (using CTRL + F or CMD + F) to confirm if ExactMetrics is inserting your tracking code:

Under the text that says “This site uses the Google Analytics by ExactMetrics plugin” you can check to see if your tracking code is being inserted!
Understanding Different Types of Tracking Codes
With ExactMetrics, you’re able to insert the following tracking codes:
- Through our setup wizard, your Google Analytics measurement ID.
- Through our Ads Addon, you can insert your Google Ads conversion ID.
This means while viewing the source code of your website, you can also check specifically if you can locate the various tracking codes you’re expecting to be inserted into your WordPress site through ExactMetrics.
Search for your measurement ID (starts with G-), which is your tracking code for Google Analytics.
Search for your Google Ads conversion ID (starts with AW–) if you’ve configured the Ads Addon for conversion tracking.
Checking for Duplicate Tracking Codes
When checking your source code for these tracking codes, search for the applicable tracking codes of measurement ID, tracking ID, conversion ID and container ID and make sure they only appear in your code once. If you are seeing multiple instances of each, it’s possible that the tracking code is being inserted multiple times, which could cause tracking to not work as expected.
You did it! You learned how to verify your tracking code output.
What’s next? If you see your Google Analytics tracking code twice in your website, then you might have duplicate trackers that can skew your data. Learn how to remove other Google Analytics tracking codes.
