Ever wonder how far people scroll on your blog posts or product pages before exiting your website? Well, you can find out by tracking scroll depth in Google Analytics.
Tracking the scroll behavior of your website visitors can increase engagement and boost conversions because you can optimize your web pages based on how people move throughout your website.
Setting up scroll depth tracking in Google Analytics can be pretty tricky, but we’ll go over the default scroll depth tracking in Google Analytics and show you a better way to track scroll depth, without editing any code.
Let’s get started…
Why Track Scroll Depth?
Scroll tracking in Google Analytics can uncover amazing insights about your visitor’s behavior. You can use actual data to create marketing campaigns and content that get engagement and conversions.
Here’s how you can use scroll tracking on your WordPress website:
- Boost Clicks and Conversions – You can find out how far users read your content or scroll a webpage. Then, use that data to show call-to-action (CTA) buttons and products in the right place. This will help you get more clicks and increase your chances of more conversions.
- Keep Visitors on Your Site – Scroll tracking can show you the point where people exit your website. You can use different ways to keep people engaged, such as exit-intent popups or free ebooks.
- Better Understand Your Visitors – When you track scroll depth, you can better understand your visitors’ behavior, how they move through a web page, and when they leave your website.
Ready to learn how to track scroll depth in WordPress with Google Analytics?
What Is Scroll Depth in Google Analytics?
Tracking scroll depth gives you incredibly useful data for increasing engagement and conversions. So, Google Analytics now offers some automatic scroll-tracking features in its enhanced measurement options. However, Google Analytics’ built-in scroll tracking only tracks users if they are scrolling all the way to the bottom of your page.
Although this may be good additional data, it doesn’t really tell you how engaging your content is to visitors. Are they leaving your page after scrolling only a quarter of the way down? Half? Are they scrolling almost all the way to the end and leaving around the 75% mark? That’s the information that’s valuable.
Luckily for WordPress users, there’s an easy tool that will set up Google Analytics on your WordPress site and advanced tracking, including scroll depth tracking at more precise increments. The best part? You won’t have to touch a single line of code to make it happen.
How to Track Scroll Depth in Google Analytics?
What if you could set up scroll tracking in Google Analytics with the touch of a button? With ExactMetrics, you can! Easily enable scroll depth tracking in just a few clicks by following these steps:
- Step 1: Install ExactMetrics
- Step 2: Connect Google Analytics to WordPress
- Step 3: View Your Average Scroll Depth
- Step 4: How to Find Scroll Depth in Google Analytics
- Step 5: See Scroll Depth by Pages in Google Analytics
ExactMetrics is the best premium WordPress Analytics plugin, allowing you to easily set up Google Analytics without editing any code. You get advanced scroll depth tracking right out of the box with an extremely user-friendly interface and Google Analytics reports right inside your WordPress dashboard.

Plus, you gain access to tons of additional Google Analytics features and advanced tracking capabilities with just a few simple clicks. Here are some of ExactMetrics’ most popular features:
- Custom dimensions and Custom event tracking
- 1-click eCommerce tracking
- Conversion tracking for Google Ads, Microsoft (Bing) Ads, and Meta (Facebook) Ads.
- Advanced form tracking and integration with popular form builders like Formidable Forms, Ninja Forms, Gravity Forms, and WPForms.
- Affiliate and outbound link tracking
- Social media tracking
- Media and video play tracking
- And lots more…
To track scroll depth in Google Analytics without ExactMetrics, you’d need to add Google Analytics tracking code to your site and manually set up a scroll depth trigger using Google Tag Manager. This involves a lot of steps and isn’t a beginner-friendly process.
With an ExactMetrics Plus plan or higher, you don’t need to worry about any of that since scroll tracking is automatically enabled. Here’s how to track scroll depth with ExactMetrics.
Step 1: Install ExactMetrics
First, you’ll need to install ExactMetrics on your WordPress website. Remember, to use the scroll tracking feature, you’ll need a Plus or higher license.
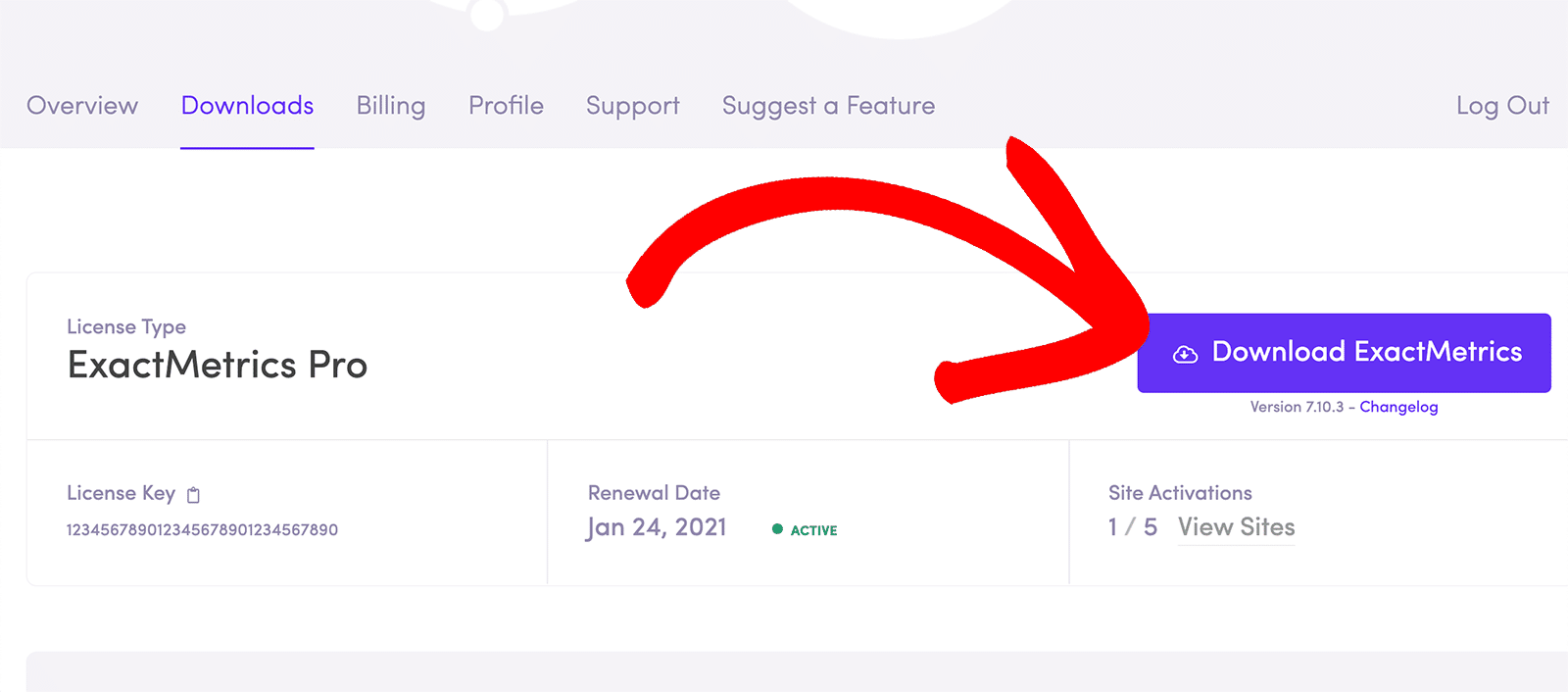
Next, download the ZIP files from your account area by navigating to the Downloads tab.

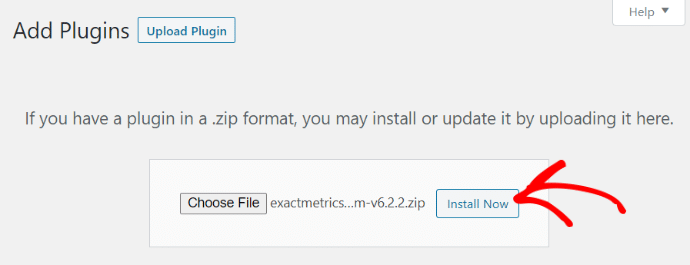
After that, upload the ZIP file to your WordPress website. You can do that by going to your WordPress admin area and then clicking on Plugins » Add New » Upload Plugin.
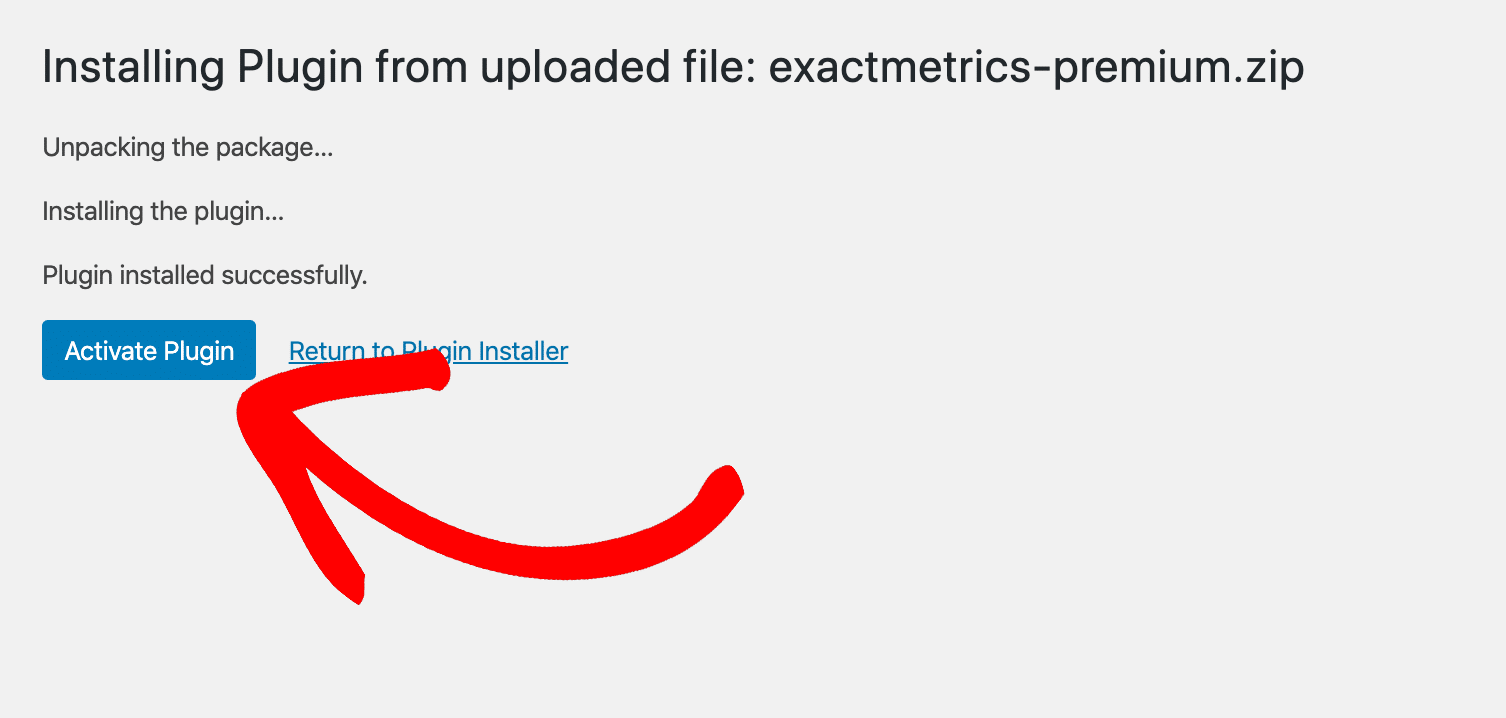
Once you upload the plugin, click Install Now.

When the plugin finishes installing, click the button to Activate Plugin.

Step 2: Connect Google Analytics to WordPress
Now, you’ll have to set up Google Analytics on your WordPress website. With ExactMetrics, it’s a walk in the park.
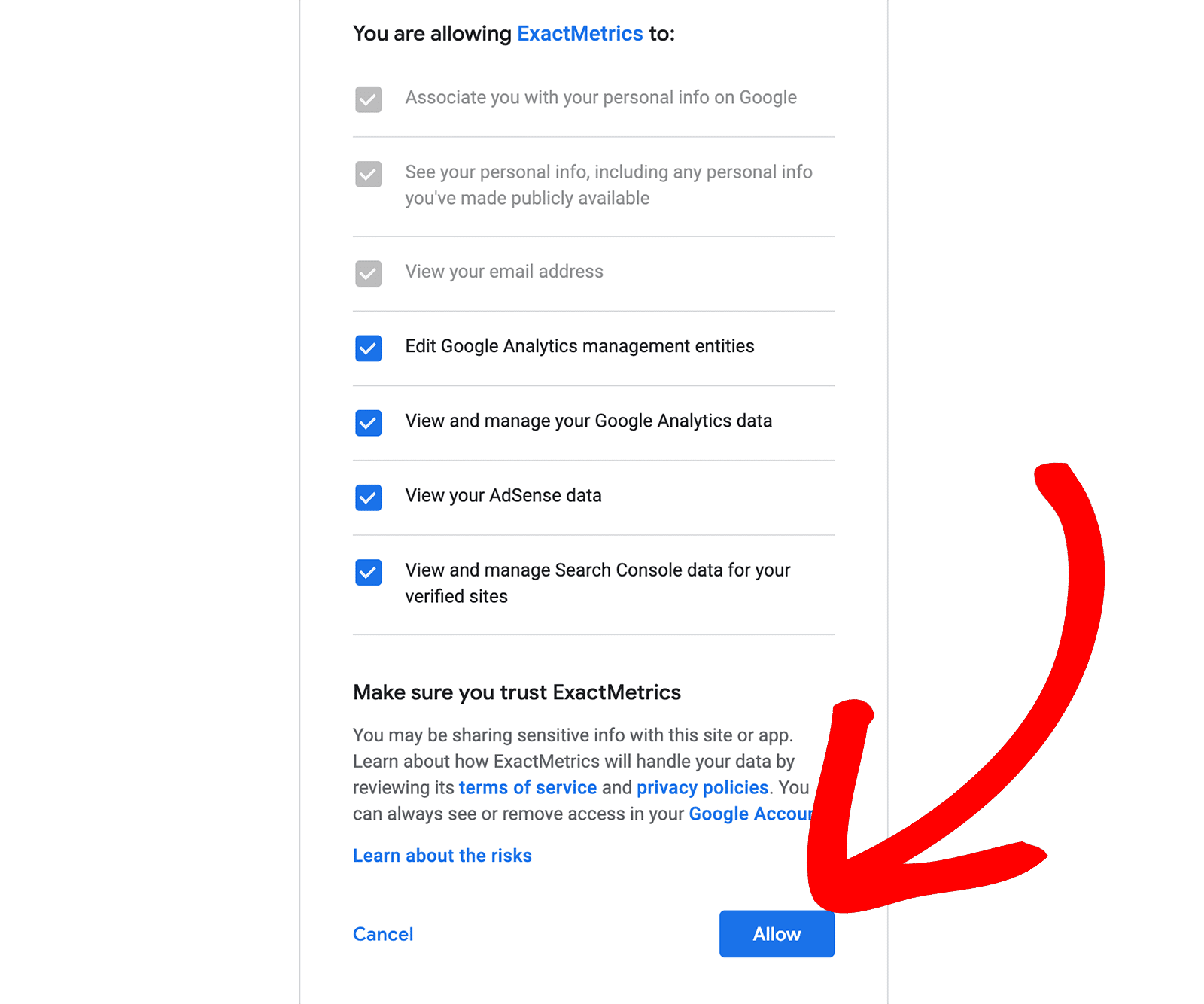
The plugin adds Google Analytics tracking to your WordPress site without coding. Just follow the steps in the setup wizard to get started.

For more details, check out our guide on how to properly add Google Analytics to your WordPress website.
Step 3: View Your Average Scroll Depth
Once Google Analytics is added to your site, you’re done! ExactMetrics will automatically track the scroll depth of your visitors in Google Analytics by triggering events when a user scrolls 25%, 50%, 75%, and 100% on a webpage.
After you’ve given it some time to collect data, you can view your average scroll depth by navigating to ExactMetrics » Reports » Publishers. Scroll down to see the Average Scroll Depth of your website.
![]()
In the example above, our average scroll depth is 44%. That tells us that we should probably put important content, like a call-to-action, before that threshold if we want the majority of visitors to see it.
Step 4: How to Find Scroll Depth in Google Analytics
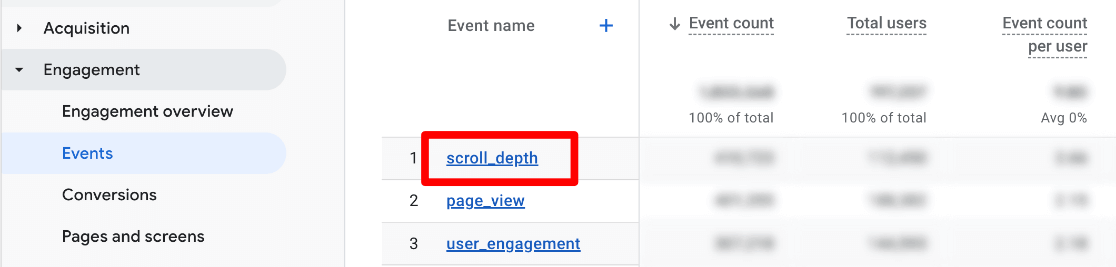
Now that your scroll depth tracking is set up, let’s see where you can see more data in Google Analytics. First, log in to your Google Analytics account and go to Reports » Engagement » Events.
Scroll down to the table, and you’ll see a new event called scroll_depth.

To see the number of times each percent threshold was triggered and by how many users, click the + sign next to Event name. Then, type in percentage in the popup menu and add that parameter.
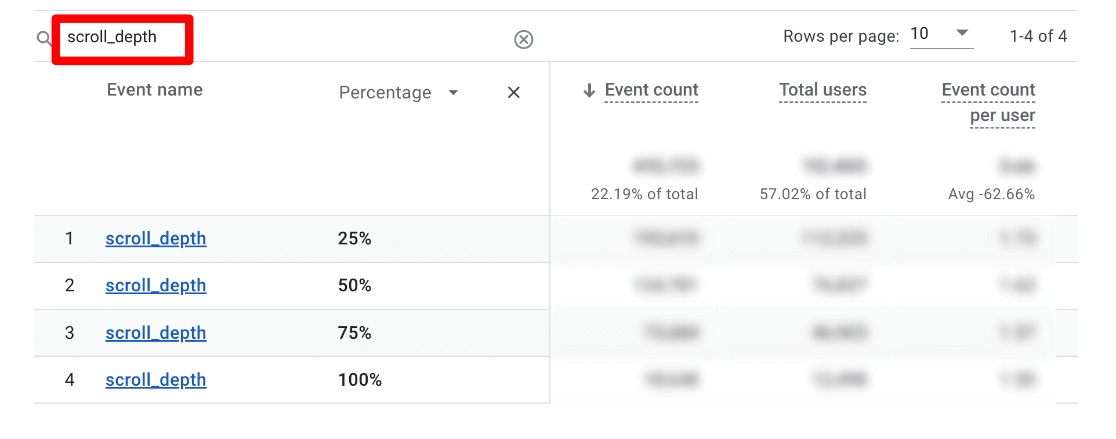
To easily view your scroll data, type in scroll_depth in the search bar to filter the events. Now, you can see the Event count and other metrics in the table for 25%, 50%, 75%, and 100% scroll depth.

You can also click the scroll_depth event to see more data like your real-time report which shows how many people are scrolling through your content currently.
Step 5: See Scroll Depth by Pages in Google Analytics
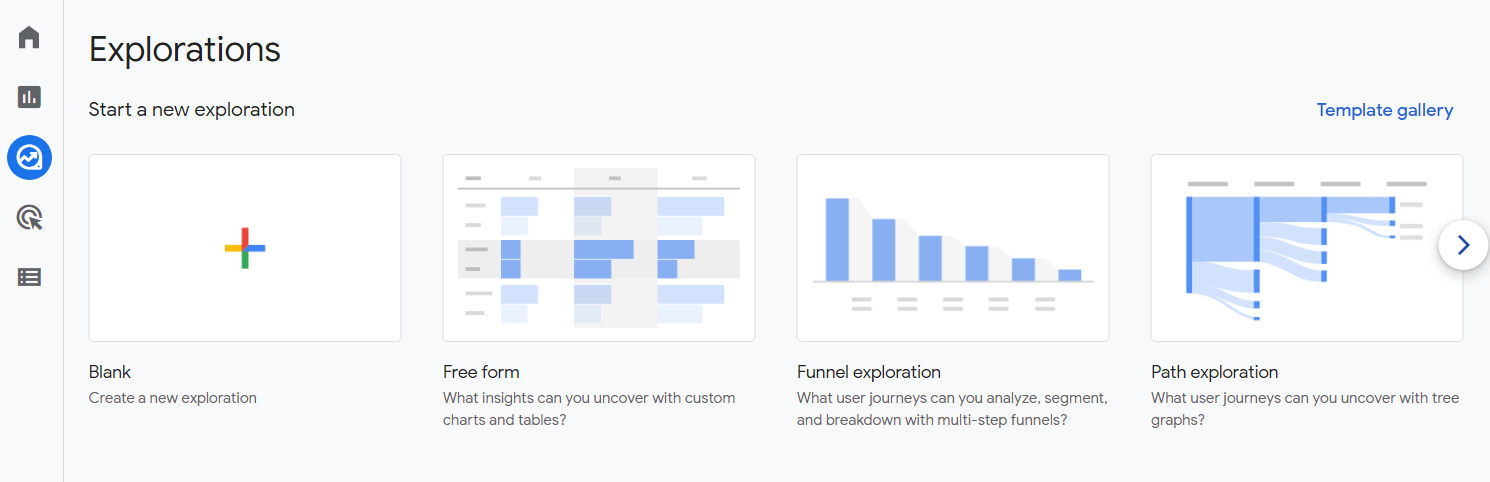
To see scroll depth by page, you’ll need to set up a custom exploration. First, go to the Explore tab in Google Analytics and click to create a new Blank exploration.

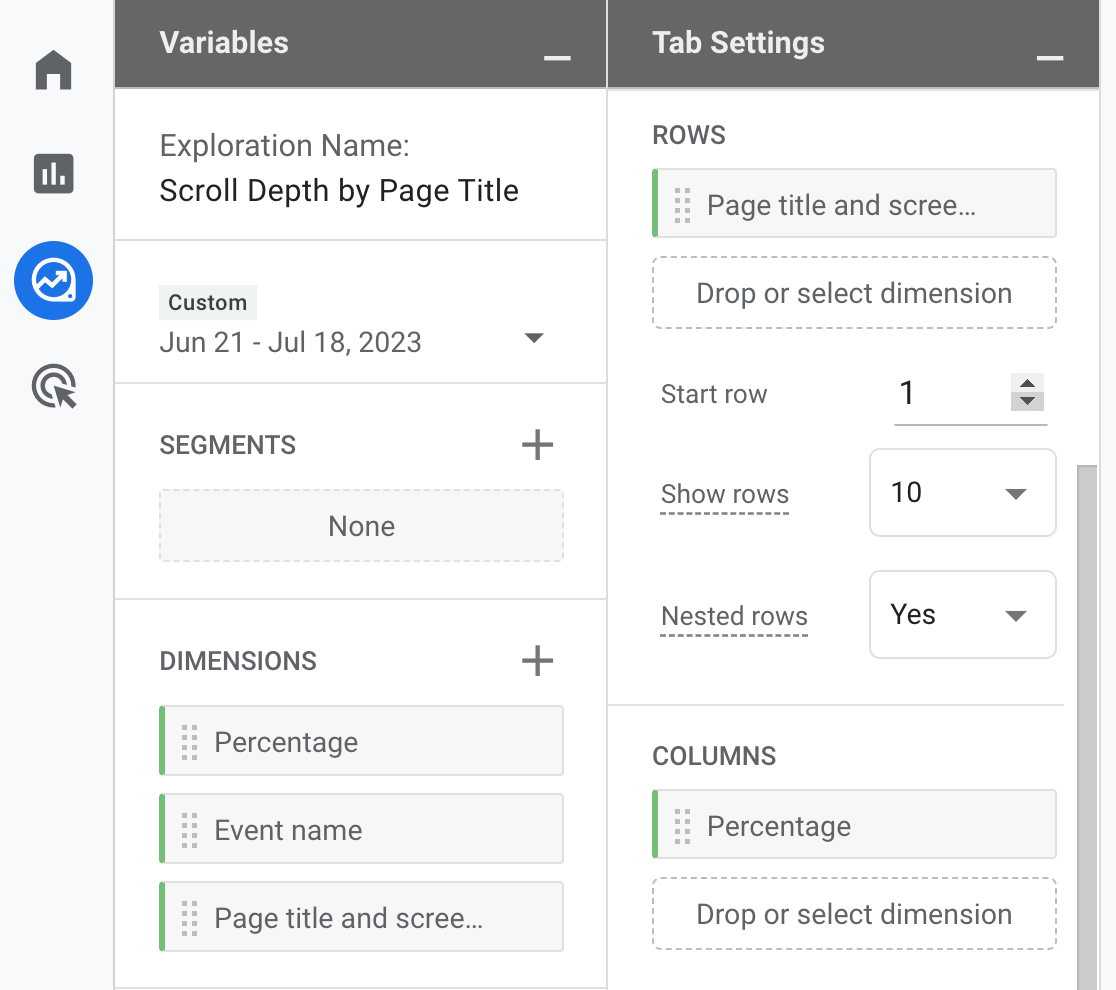
You’ll see two columns that we’ll use to import and arrange our data. In the left column (Variables), use the + sign to import the following dimensions: Percentage, Page title and screen class, and Event Name.
Then, drag Page title and screen class under Rows in the right column and drag Percentage under Columns.

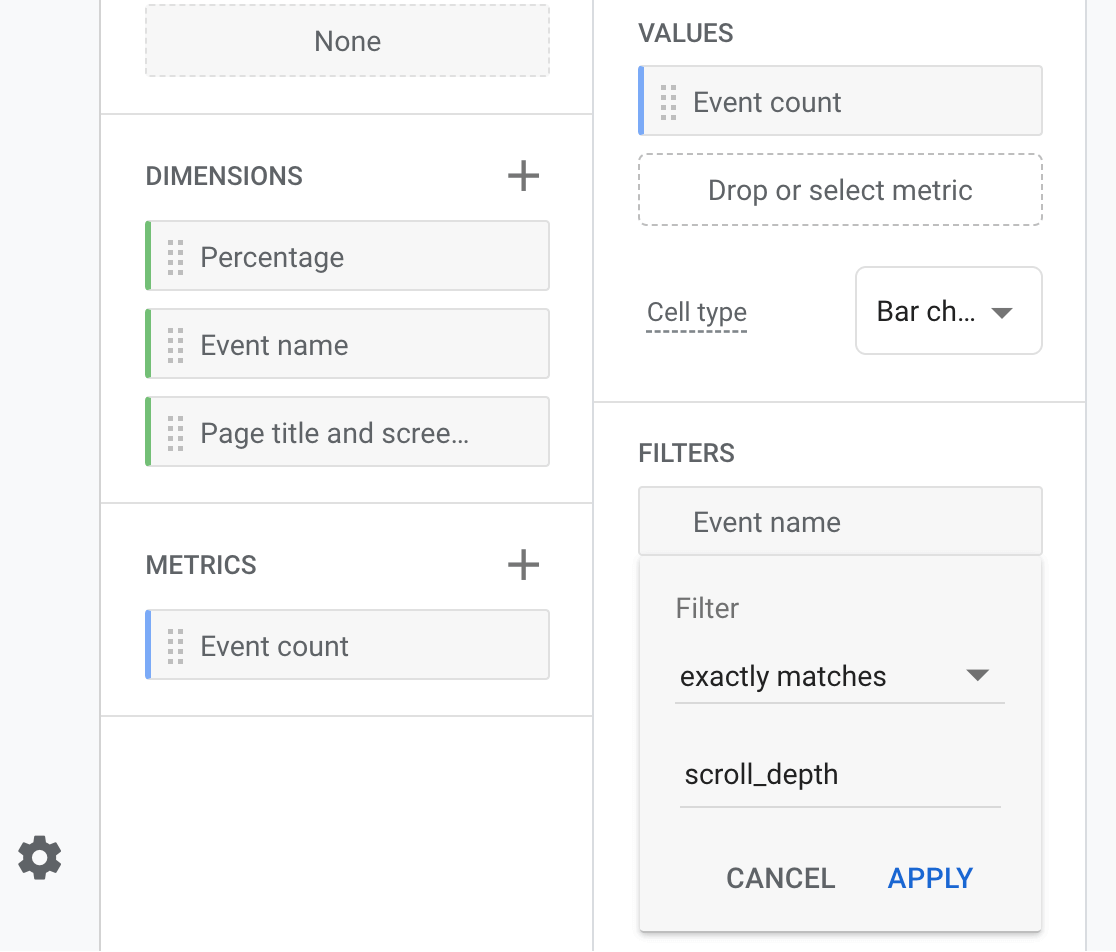
Next, you’ll need to import your Metrics. Just like you did, click the + sign and import Event count. Drag it under Values in the right column.
Under Filters in the right column, drag the Event name dimension, select exactly matches for the criteria, and type in scroll_depth. Hit Apply when you’re done.

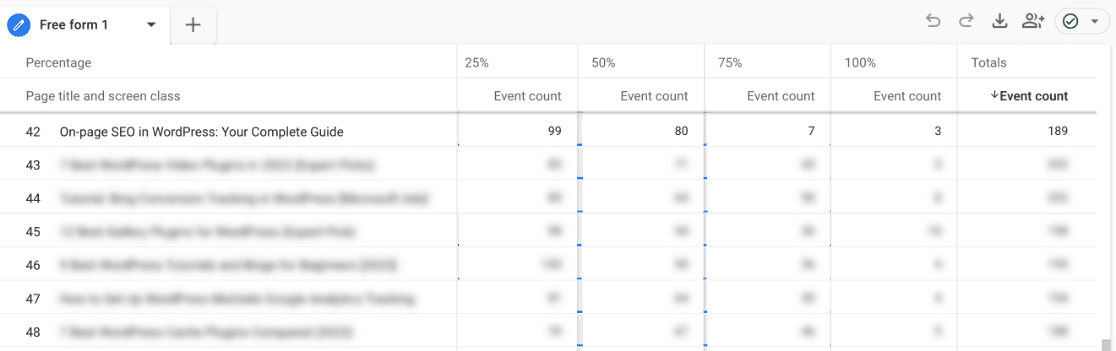
You’ll see the table automatically populate with your data. You can see the number of times each scroll depth threshold was triggered by individual pages.

In our example above, 80 scrolls hit the 50% mark, but only 10 scrolls hit above that. That would be a good indicator that you want to place your most important content and a call-to-action before 50%.
You can also make custom reports that combine scroll depth with conversions or engagement to dig deeper. If you have a lot of scrolls past 75% on a page with low engagement and conversions, users are likely scrolling through and bouncing because they didn’t find the content they were looking for.
We hope you found this article on how to track scroll depth in Google Analytics helpful. You may also want to learn how to track cart abandonment in Google Analytics.
Don’t forget to follow us on Facebook and Twitter for more tutorials and tips on Google Analytics for WordPress